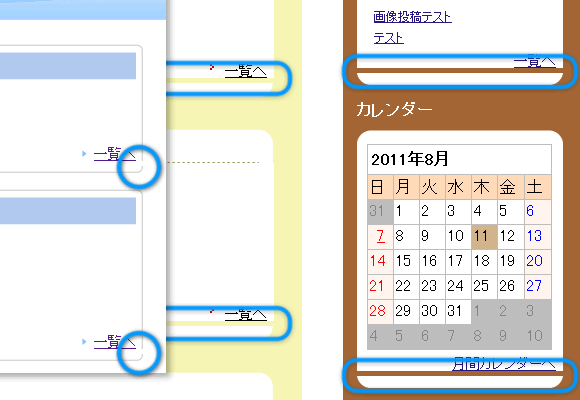
気になっていた方も多いと思いますが、Webの駅標準のテンプレートを使用したページを最近のブラウザで表示すると、トップページ等に隙間ができると思います。
これを、スタイルシート(CSS)を修正して、空かないようにします。
ちなみに、古いブラウザ(インターネットエクスプローラー6・7)では隙間は開きません。

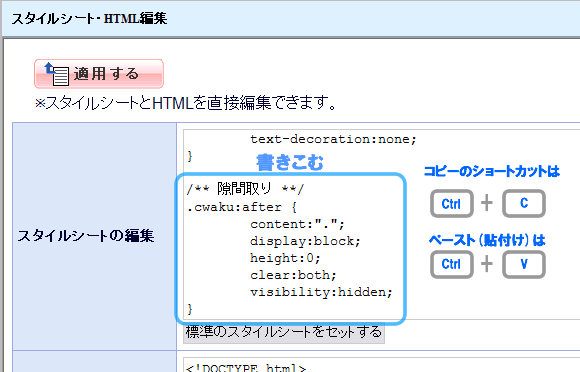
スタイルシートのコード
/** 隙間取り **/
.cwaku:after {
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
① 管理画面の中の「2.レイアウト設定」をクリックして編集ウインドウを開く。
② 右上の「▼その他の操作」「▶スタイルシート・HTML編集」をクリック。
③ スタイルシートの編集のウインドウの中にスタイルシートのコードを追加で書き込む。
④ 「適用する」をクリックして閉じ、左上の「保存する」をクリックして終了です。
⑤ 隙間がなくなっているか確認して下さい。

書きこむ場所は、一番最後の行が間違いが少なくて良いでしょう。
正確に書きこむ為に、コピー&ペーストで書きこむ事をお勧めします。
必ず最後の } まで書き込んで下さい。
「保存する」をクリックしないと記憶されません。
もし表示がおかしくなったら、書き込んだ部分を消すか、「標準のスタイルシートをセットする」で戻して下さい。
※cssはスタイルシートといって、ブラウザに命令するための表示指示書です。
2011年08月24日更新