 どうも!とっぴーです。
どうも!とっぴーです。
いや~、私たちのページのトップ画像、かわいいでしょう?
ん…?そういえばあれってどうやればいいんだっけ…
博士博士~!
 なんじゃ?とっぴー
なんじゃ?とっぴー
 webページのヘッダーの画像を変更するにはどうすればいいんですか?
webページのヘッダーの画像を変更するにはどうすればいいんですか?
テンプレートの画像のままじゃ、オリジナル性に欠けちゃう!
 そういえばヘッダー画像の変更については説明しとらんかったな。
そういえばヘッダー画像の変更については説明しとらんかったな。
サイトトップは大事な顔部分。オリジナルなものにするべきじゃろう。
それでは今回はヘッダーを自分の好きな画像にする方法を説明しよう。
まぁ、簡単なことじゃ。
レイアウトの設定でヘッダー部分の上をクリックすると「タイトル編集」のウインドウが出てくる。
「タイトルの背景画像」のところにある「ファイルを参照」をクリック!

素材ファイルが出てくるから、あらかじめヘッダーに入れたい画像を保存しておいて
そこから選んで適用すればいいんじゃ。
ちなみにガルフィン号のヘッダー画像サイズは950×250じゃな。
 …意外と簡単ですね!
…意外と簡単ですね!
ん?でもこのままだとページを開いたときに
一瞬だけテンプレートの元画像がチラッと出てきちゃう!
なんだか気になっちゃうなぁ
 確かに気になってしまうな…
確かに気になってしまうな…
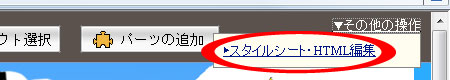
そういった時は「レイアウト設定」の編集ウィンドウ右上にある
「▼その他の操作」で「スタイルシート・HTML編集」をすればいいのじゃ!

 え~ HTML編集なんてわかんないや!
え~ HTML編集なんてわかんないや!
難しそうじゃないですか~
 これも、やることは簡単じゃよ。
これも、やることは簡単じゃよ。
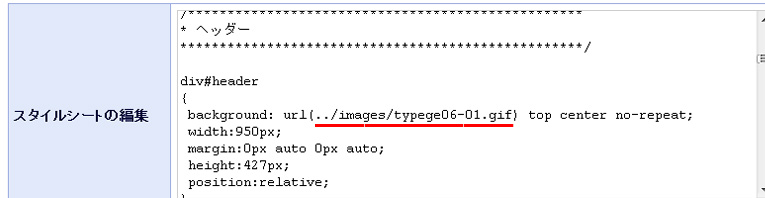
スタイルシートの編集のヘッダー部分の下の( )内を消してしまえばいいんじゃ!

 本当だ!チラッと見えていたテンプレートの画像が出てこなくなった!
本当だ!チラッと見えていたテンプレートの画像が出てこなくなった!
これでスッキリしました♪
ありがとうございました!
 ヘッダーだけでなく、他にもオリジナルのパーツを加えていくことで
ヘッダーだけでなく、他にもオリジナルのパーツを加えていくことで
どんどんサイトづくりが楽しくなってくるはずじゃ!
更新することも大事じゃが、見た目にもこだわっていきたいのう~