 さて、今日は何の更新をしようかなー。
さて、今日は何の更新をしようかなー。
ヘ・・・ヘッダーの画像が切れてる!!!
どうしよう・・・。

 どうしたんじゃ?
どうしたんじゃ?
 ヘッダーの画像が切れちゃってるんです!
ヘッダーの画像が切れちゃってるんです!
どうすれば全部表示されるんでしょうか?
エビ博士、教えてください!!
 順番に説明していこうかの。
順番に説明していこうかの。
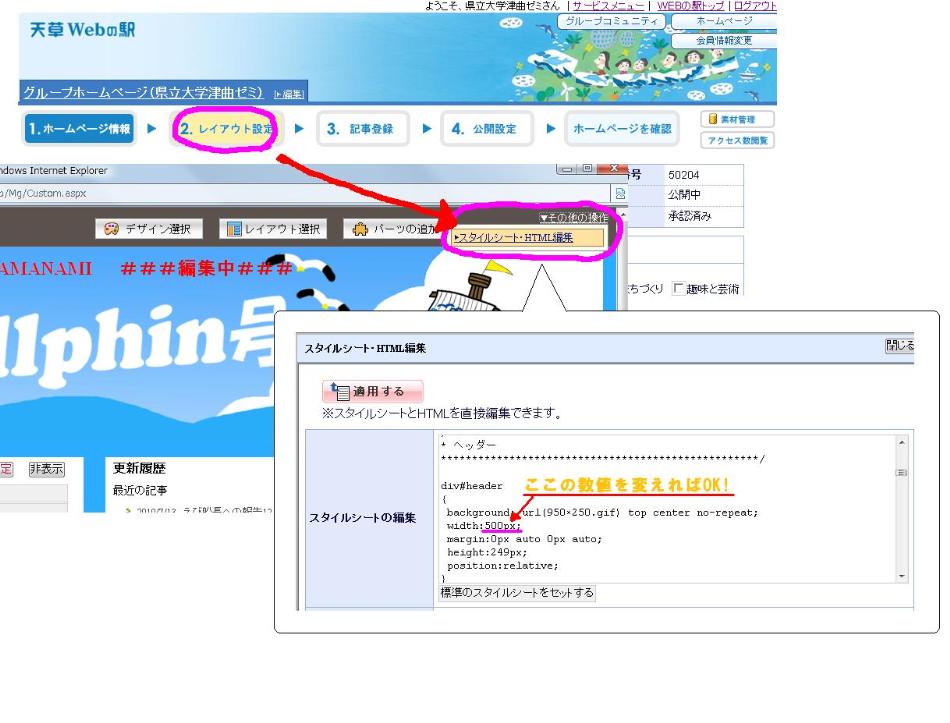
まずはレイアウト設定、スタイルシート・HTMLの編集をクリックするのじゃ。
するとスタイルシートの編集画面が出てくる。

 今回はヘッダーの画像が切れてて見れなかったんじゃな?
今回はヘッダーの画像が切れてて見れなかったんじゃな?
ということは、ヘッダーの幅が狭いから切れて見えるんじゃ。
スタイルシートのヘッダーの部分のwidthの数値を変えれば、きれいに表示されるぞ。
ちなみにガルフィン号の画像は950pxだから、950pxに設定すれば表示されるはずじゃ。
 あ、ほんとだ!きれいに全部表示されました!
あ、ほんとだ!きれいに全部表示されました!
よかったよかった。
 よかったの~。
よかったの~。
スタイルシートの編集ではヘッダー以外にも、フリーエリアやフッターなどの幅を変更することもできるんじゃ。
 スタイルシートの編集をすれば、自分好みのHPに編集することが出来そうですね!
スタイルシートの編集をすれば、自分好みのHPに編集することが出来そうですね!
今度編集してみようかな。
エビ博士ありがとうございました!